
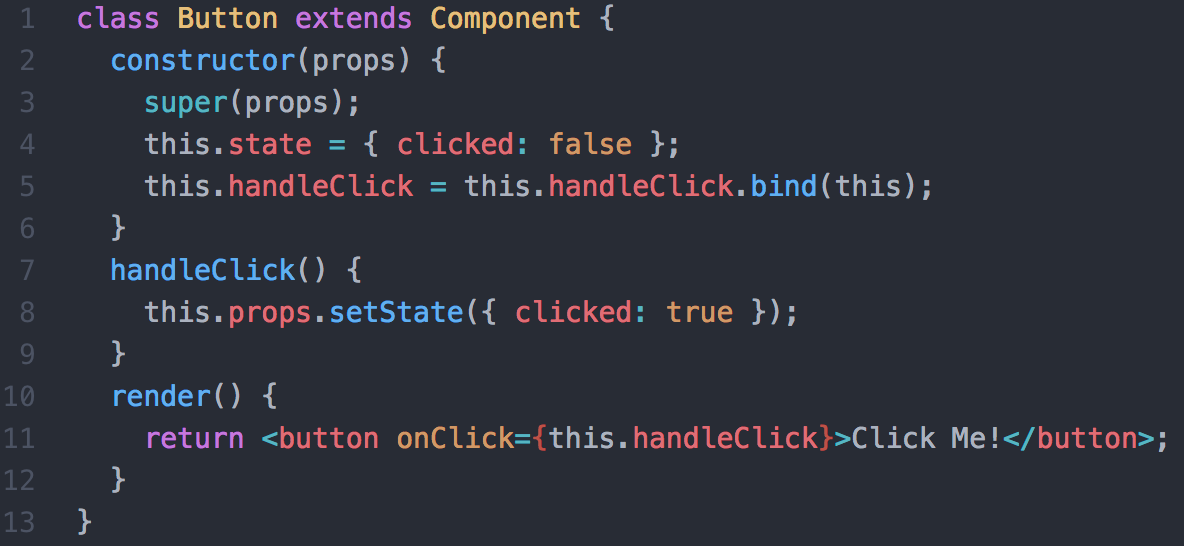
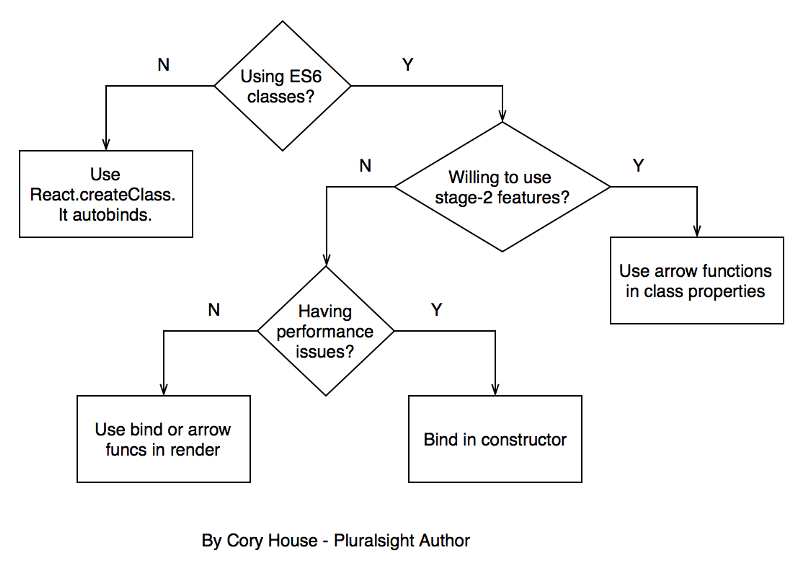
Automatically bind ES6 class functions in callbacks in React — Amit Merchant — A blog on PHP, JavaScript, and more

Use ES6 arrow functions for cleaner code · Issue #77 · signalapp/libsignal-protocol-javascript · GitHub

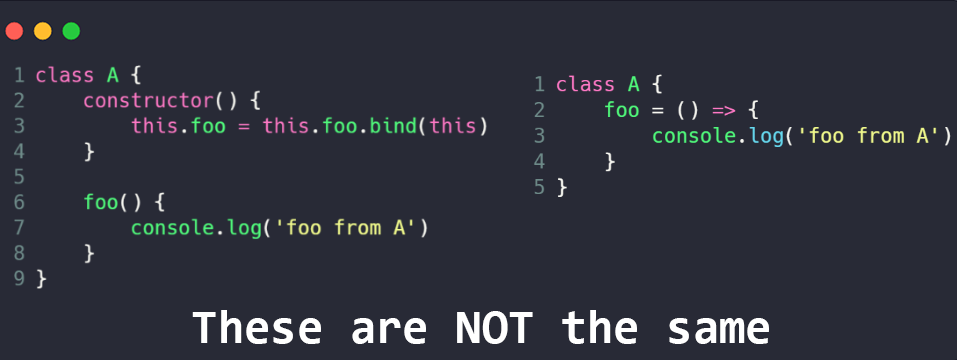
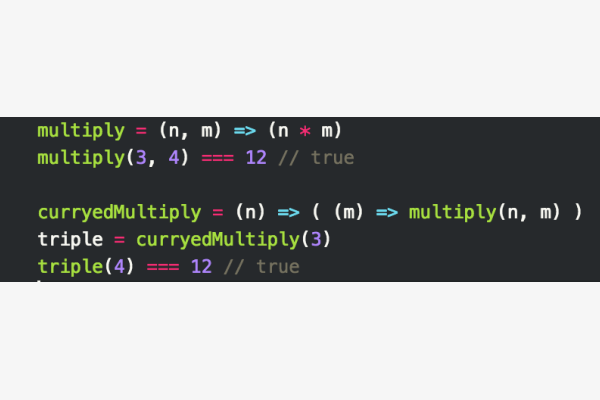
How “this” binds in regular functions and arrow functions in JavaScript | by Harshita Agarwal | JavaScript in Plain English