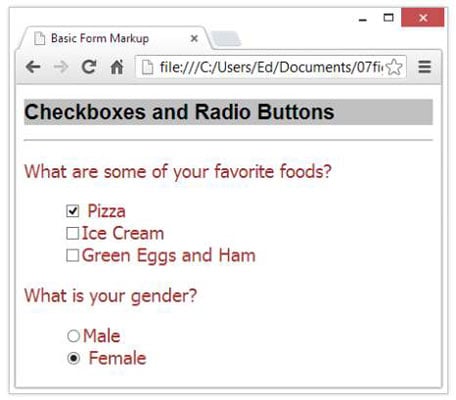
Adding Radio Buttons, Checkboxes & Lists for User Input to HTML Forms - Video & Lesson Transcript | Study.com

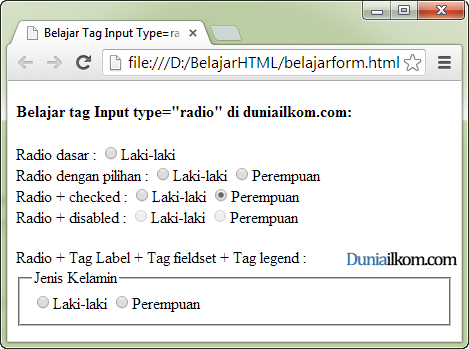
Error message: "Each of your radio button elements should be added within the form tag." - HTML-CSS - The freeCodeCamp Forum

Error message: "Each of your radio button elements should be added within the form tag." - HTML-CSS - The freeCodeCamp Forum

Adding Radio Buttons, Checkboxes & Lists for User Input to HTML Forms - Video & Lesson Transcript | Study.com