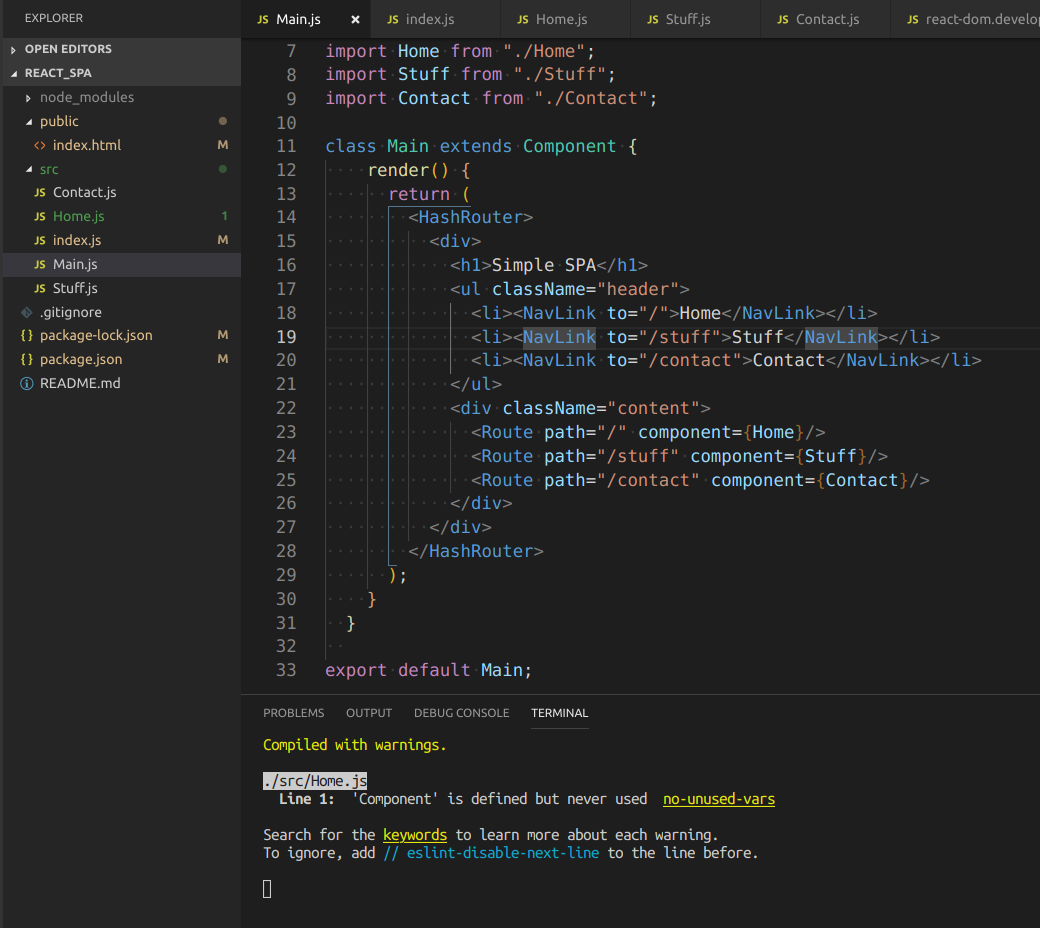
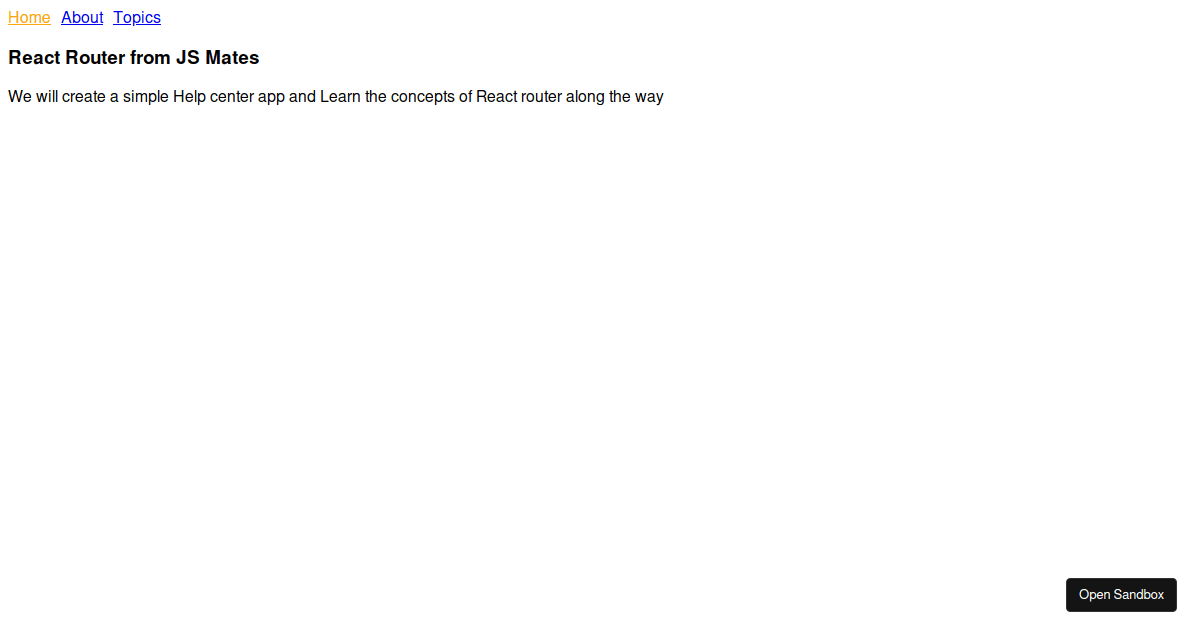
Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow