Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub




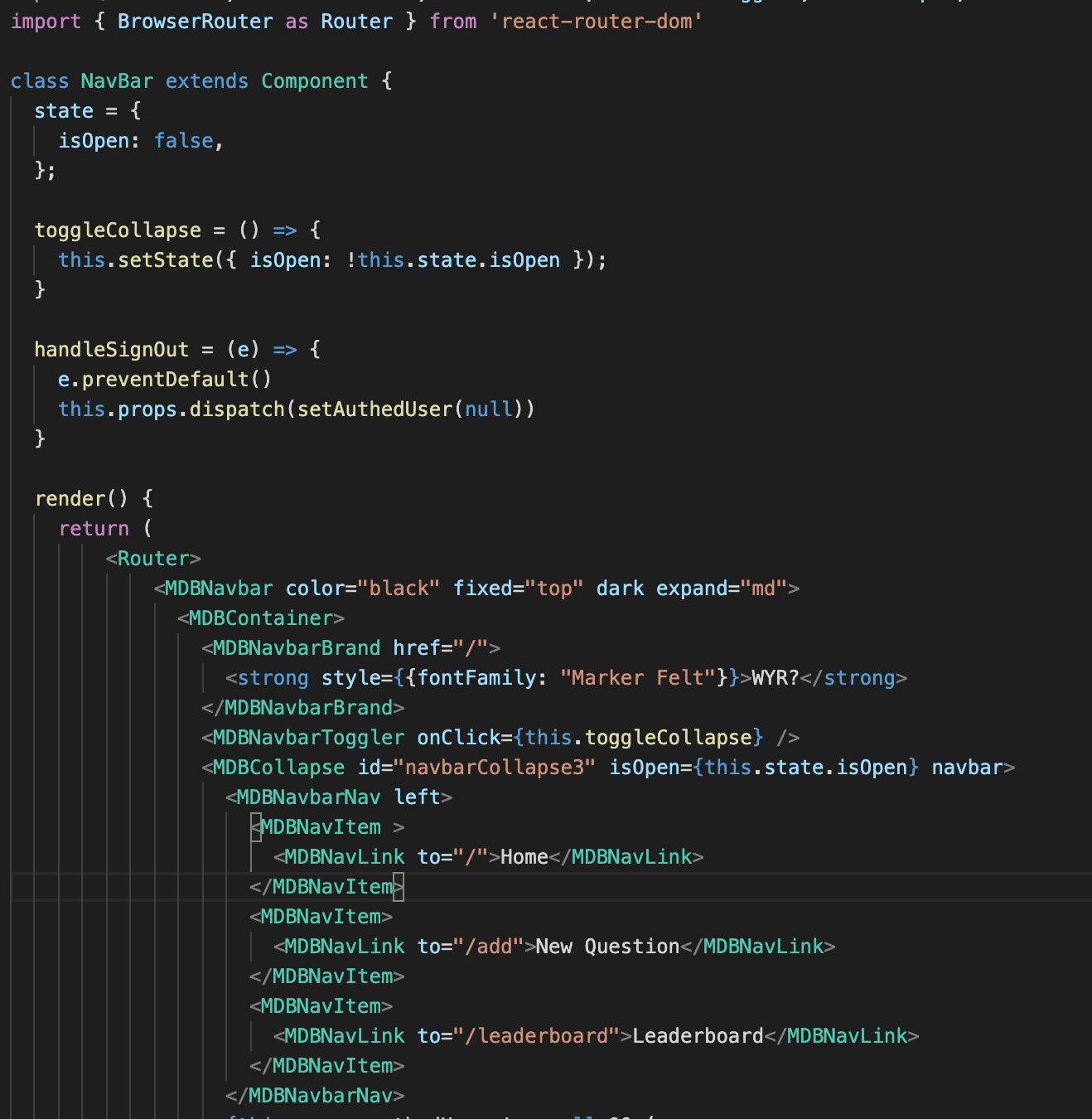
![Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs](https://blog.guvi.in/wp-content/uploads/2022/01/navigate-using-React-Router.png)