48. Route Component and Route Props like location, match and history in React App - ReactJS - YouTube
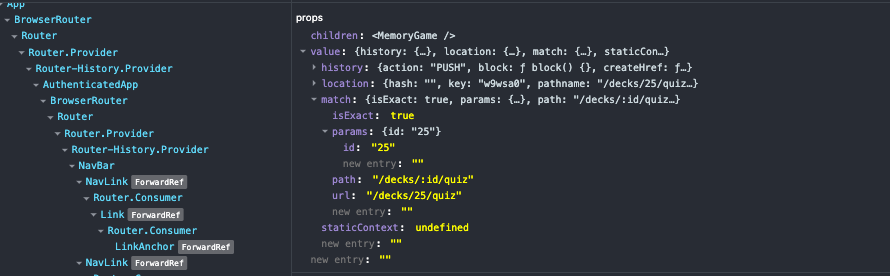
Using Router Props in React. It is common in React to use Routes… | by Ojo Timilehin Joseph | CodeX | Medium
How to pass props to components when you use <Route components={{}} /> attribute ? · Issue #4105 · remix-run/react-router · GitHub